2025年09月17日
たくさんの方にこの情報を広められるように、ぜひソーシャルブックマークお願いします。
下のボタンをクリックすると、共有できます。
×[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
応援クリックお願いします。



2009年12月01日
たくさんの方にこの情報を広められるように、ぜひソーシャルブックマークお願いします。
下のボタンをクリックすると、共有できます。
前回の2カラムに続いて、今回は3カラムのレイアウトの作り方です。
基本的に2カラムを少し発展させるだけで、簡単に3カラムにすることができます。
2カラムと同じようにまずは全体の幅を決めるdivボックスを作ります。3カラムなので少し幅は広めにした方が良いので今回は1000pxで作ってみます。
HTMLソース
<div id="1"></div>
CSS
#1{
width:1000px;
}
次に2カラムの時と同様にヘッダー部分を作ります。
HTMLソース
<div id="1">
<div id="2"></div>
</div>
CSS
#1{
width:1000px;
}
ここでいよいよ3カラムにするのですが、考え方としては2カラムのどちらかのカラムの中にさらに2カラムを作るという感じです。
今回は左のカラムを2つに分けて3カラムにしたいと思います。
まず左と真ん中のカラムを入れるdiv(3)ボックスを作ります。
HTMLソース
<div id="1">
<div id="2"></div>
<div id="3"></div>
</div>
CSS
#1{
width:1000px;
}
#3{
width:800px;
float:left;
}
次に3のdivの中に左(4)と真ん中(5)のカラムを入れます。(どこでdivタグを閉じているのかわかりやすくするためにスペースを入れています。実際はスペースはなくてもいいです。)
HTMLソース
<div id="1">
<div id="2"></div>
<div id="3">
<div id="4"></div>
<div id="5"></div>
</div>
</div>
CSS
#1{
width:1000px;
}
#3{
width:800px;
float:left;
}
#4{
width:200px;
float:left;
}
※5の幅は指定しなくても、3で800pxと指定しているので自動的に600pxになります。
また、4で左にフロートさせているので5は自動的に4の右側に配置されます。
これで、左と真ん中のカラムができました。次に右のカラムも作ります。
HTMLソース
<div id="1">
<div id="2"></div>
<div id="3">
<div id="4"></div>
<div id="5"></div>
</div>
<div id="6"></div>
</div>
CSS
#1{
width:1000px;
}
#3{
width:800px;
float:left;
}
#4{
width:200px;
float:left;
}
※6の幅は、1で1000pxの幅を指定しているので、1の幅から3の幅を引いた200pxになります。
また、3を左にフロートさせているので6は自動的に3の右側に配置されます。
最後にフッター部分を作ります。
HTMLソース
<div id="1">
<div id="2"></div>
<div id="3">
<div id="4"></div>
<div id="5"></div>
</div>
<div id="6"></div>
<div id="7"></div>
</div>
CSS
#1{
width:1000px;
}
#3{
width:800px;
float:left;
}
#4{
width:200px;
float:left;
}
#7{
clear:left;
}
※3、4をフロートさせてるので、一応フロートを解除しておきます。
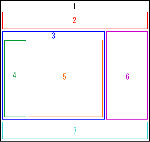
以上で3カラムのレイアウトのテンプレートができました。
これを図で表すと以下のようになります。
(わかりやすいようにdivボックスの間は余白をつけていますが、実際は余白はありません。)

PR
応援クリックお願いします。



