2025年10月27日
たくさんの方にこの情報を広められるように、ぜひソーシャルブックマークお願いします。
下のボタンをクリックすると、共有できます。
×[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
応援クリックお願いします。



2009年12月01日
たくさんの方にこの情報を広められるように、ぜひソーシャルブックマークお願いします。
下のボタンをクリックすると、共有できます。
今回は余白の設定の方法です。
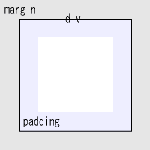
前々回にフロートでdivボックスとdivボックスの間に余白を作る方法を説明しましたが、余白の設定は本来marginとpaddingで行います。
marginはdivの外の余白を指定するのに使い、paddingはdivの中に余白を設定するのに使います。
図で表すと以下の通りです。

※わかりやすいようにdivに黒い線をつけています。
marginの指定は以下の通りです。
・どの方向か個別に指定する場合
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
・4方向まとめて指定する場合
margin:10px 20px 30px 40px;
(上、右、下、左の順番で指定します。)
・4方向同じ余白を指定する場合
margin:10px;
同様にpaddingの指定方法は以下の通りです。
・どの方向か個別に指定する場合
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
・4方向まとめて指定する場合
padding:10px 20px 30px 40px;
(上、右、下、左の順番で指定します。)
・4方向同じ余白を指定する場合
padding:10px;
PR
応援クリックお願いします。



