2025年10月24日
たくさんの方にこの情報を広められるように、ぜひソーシャルブックマークお願いします。
下のボタンをクリックすると、共有できます。
×[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
応援クリックお願いします。



2009年12月01日
たくさんの方にこの情報を広められるように、ぜひソーシャルブックマークお願いします。
下のボタンをクリックすると、共有できます。
前回までの方法で2カラム、3カラムのレイアウトを作ることができます。
まずは2カラムのレイアウトの作り方を説明いたします。
まず全体の幅を決めるdivボックスを作ります。
(全体の幅を決めるdivを"1"とします。)
HTMLソース
<div id="1"></div>
CSS
#1{
width:800px;
}
次にヘッダー部分を"2"とします。
<div id="1">
<div id="2"></div>
</div>
CSS
#1{
width:800px;
}
※ヘッダー部分の幅が1と同じなら、CSSでの指定は必要ありません。
次に左側のカラム"3"を作ります。
<div id="1">
<div id="2"></div>
<div id="3"></div>
</div>
CSS
#1{
width:800px;
}
#3{
float:left;
width:200px;
}
次に右のカラム"4"を作ります。
<div id="1">
<div id="2"></div>
<div id="3"></div>
<div id="4"></div>
</div>
CSS
#1{
width:800px;
}
#3{
float:left;
width:200px;
}
※右カラムの幅を『全体の幅-左カラムの幅』にするのなら、幅の指定は必要ありません。
また、3で左にフロートしてるので右カラムはフロートさせなくても、4は自動的に3の右側に配置されます。
最後にフッター部分"5"を作ります。
<div id="1">
<div id="2"></div>
<div id="3"></div>
<div id="4"></div>
<div id="5"></div>
</div>
CSS
#1{
width:800px;
}
#3{
float:left;
width:200px;
}
#5{
clear:left;
}
※3をフロートさせてるので一応解除しておきます。
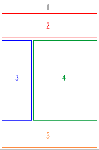
これで左カラム200px、右カラム600pxのテンプレートができました。これを図で表すと以下のようになります。
(わかりやすくするためにdivボックスの間に余白を設けていますが、実際は余白はありません。)

左メニューのレイアウトとして上記のように記述しましたが、右メニューにしたい場合は、3のwidthの値を600pxに変更してください。
上記の場合、メニューとなる3のカラムを先に記述しましたが、SEO対策としてメインコンテンツとなる4のカラムを先に記述することもできます。
4のカラムを先に記述すると以下のようになります。
<div id="1">
<div id="2"></div>
<div id="4"></div>
<div id="3"></div>
<div id="5"></div>
</div>
CSS
#1{
width:800px;
}
#4{
float:right;
width:600px;
}
#5{
clear:right;
}
内部要因のSEO対策として、上位表示させたいキーワードをできるだけ、HTMLソースの上の方に記述した方が良いので、こうするだけでメインコンテンツを先に記述でき、SEO対策になります。
また、3と4の間に余白をつけたい場合は、フロートで余白を作ることもできます。
<div id="1">
<div id="2"></div>
<div id="4"></div>
<div id="3"></div>
<div id="5"></div>
</div>
CSS
#1{
width:800px;
}
#4{
float:right;
width:600px;
}
#3{
float:left;
width:190px;
}
#5{
clear:both;
}
3と4をそれぞれ左右にフロートさせ、3の幅を10px狭くすることで3と4の間に10pxの余白ができます。これを式にすると以下のようになります。
全体の幅-(3の幅+4の幅)=3と4の間の余白
他にも、余白を指定するmarginやpaddingで余白を指定することができます。margin、paddingの指定方法はまた今度説明いたします。
PR
応援クリックお願いします。



